Basta chiedere a un SEO specialist di effettuare un’analisi del sito web per scoprire che i Core Web Vitals sono un elemento fondamentale per avere delle buone prestazioni. Sia in termini SEO che di UX. Nella lista di elementi che compongono la galassia dei parametri da valutare abbiamo anche il First Contentful Paint (FCP).

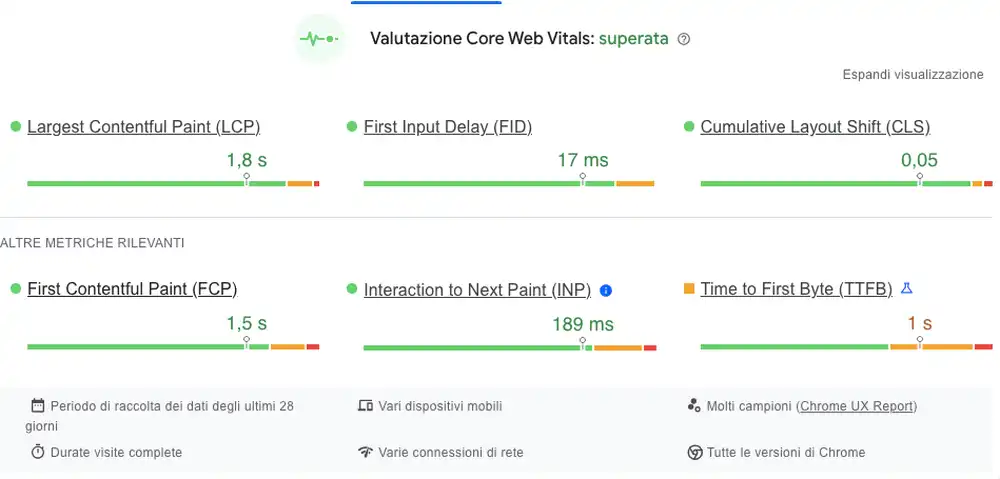
Il Pagespeed Insight di Google registra questo parametro? Sicuramente, anzi è uno dei valori che guadagna le prime posizioni nella sezione dedicata all’esperienza reale, registrata dai dati raccolti sul campo. Di cosa stiamo parlando esattamente? Ecco cosa devi sapere per migliorare questo parametro di base.
Argomenti
Il primo rendering significativo (traduzione del termine inglese) è una metrica utilizzata per valutare le prestazioni del sito web e indica il tempo trascorso tra la richiesta di una pagina web e il momento in cui il browser visualizza il primo elemento di contenuto. Che può essere testuale o visual.
Perché è così importante monitorare e ottimizzare il First Contentful Paint? Secondo le parole di Google, avere un parametro basso, quindi un FCP contenuto, aiuta l’utente a capire cosa sta succedendo sulla pagina web. In questo modo si soddisfano delle esigenze in termini di user experience: chi naviga può rendersi conto se quella è la pagina che ha chiesto, se il contenuto soddisfa le sue esigenze, se mancano sezioni o c’è qualche errore.
Da leggere: cos’è il Mobile First Index e cosa significa
Se vuoi sapere come migliorare il First Contentful Paint devi anche conoscere quali sono i benchmark. Ovvero i punti di riferimento che ti permettono di valutare se hai fatto un buon risultato oppure no. Bene, le regole sono chiare: secondo Google, un sito web di qualità sotto questo punto di vista registra un valore uguale o inferiore a 1,8 secondi. Che ovviamente puoi misurare su Pagespeed Insight e i vari tool alternativi come GTmetrix o Pingdom.
Per monitorare il punteggio del First Contentful Paint al meglio puoi utilizzare anche la Search Console di Google: la differenza è che con questo SEO tool puoi avere una visione d’insieme del sito web, sempre dei dati registrati sul campo, mentre con Pagespeed Insight registri i valori della singola risorsa.
Probabilmente ti stai già chiedendo cosa cambia tra Largest Contentful Paint e il già definito First Contentful Paint. Se quest’ultimo, il FCP, indica il tempo che passa dalla richiesta dell’utente al rendering (ovvero la rappresentazione sulla pagina web visibile) del primo elemento utile, l’LCP monitora il numero di secondi che servono per avere il contenuto principale e più impegnativo della schermata above the fold.
Il principio chiave da rispettare per ottimizzare il First Contentful Paint: semplificare l’above the fold. Bisogna alleggerire, ridurre le richieste, togliere il superfluo. Nel dettaglio, però? Cosa dobbiamo fare per permettere agli utenti di ottenere subito le informazioni necessarie per valutare la bontà della pagina internet?
Iniziamo dalla base. Ridurre i tempi di risposta del sito web attraverso la scelta di un hosting performante è la prima azione da fare se si vuole ottenere dei vantaggi sostanziali in termini di First Contentful Paint. Quali sono le caratteristiche tecniche che dovrebbe rispettare un buon prodotto oltre ad avere dei dischi SSD sui server?
Tutto questo è presente nell’hosting Serverplan gestito e con WordPress preinstallato. Una soluzione che offre un altro benefit per chi ha bisogno di prestazioni superiori: un sistema di cache già pronto per permettere alle pagine web di ridurre al massimo i tempi di caricamento. Vuoi maggiori informazioni su questo hosting?
Hosting WordPress preinstallato e gestito
Altro aspetto fondamentale per ottenere un buon First Contentful Paint: minificare, ridurre e migliorare tutto ciò che compone la pagina web e nello specifico i vari CSS e Javascript. Come procedere, materialmente, a queste modifiche? Il modo più semplice e conveniente: utilizzare in primo luogo un tema WordPress veloce e già ottimizzato su questo fronte (ad esempio Astra, Neve, Genesis). Poi sfrutta le funzioni di un plugin specifico.
Puoi scegliere una soluzione all in one come Wp Rocket o W3 Total Cache. Oppure, se hai delle esigenze specifiche, puoi installare estensioni che lavorano sui dettagli come Wp-Optimize. Minimizza il CSS e il Javascript è importante, lo stesso vale per il codice HTML: questo è il passo decisivo per implementare la velocità.
Il First Contentful Paint può essere migliorato anche ottimizzando quello che è uno dei fattori chiave di ogni risorsa. Vale a dire ciò che si vede nello schermo del dispositivo appena si apre la pubblicazione internet.

Quindi, primo passaggio che deve seguire un webmaster: ottimizzare le immagini e fare in modo che siano leggere. Ma anche ridimensionate per occupare solo lo spazio necessario. Aggiungere le dimensioni del visual è importante e la compressione (meglio se in WebP) può fare la differenza.
Una volta approfondito il concetto di First Contentful Paint e aver scoperto quali sono i passaggi fondamentali per ottimizzare una pagina web, bisogna continuare a valutare gli atri parametri dell’user experience.
Il punto di partenza per ottimizzare i Core Web Vitals in generale: un hosting di qualità. In questo modo, grazie a un tema leggero e un buon plugin per minificare il codice e pulire il database, puoi ottenere ottimi risultati. Al netto di quelle che sono le modifiche e le ottimizzazioni specifiche di singoli aspetti.