Il menu di navigazione WordPress è un punto di riferimento per i tuoi lettori: è la bussola, il primo elemento utile che il pubblico si trova di fronte appena arriva sul blog. Quindi devi curarlo con passione e buon senso.

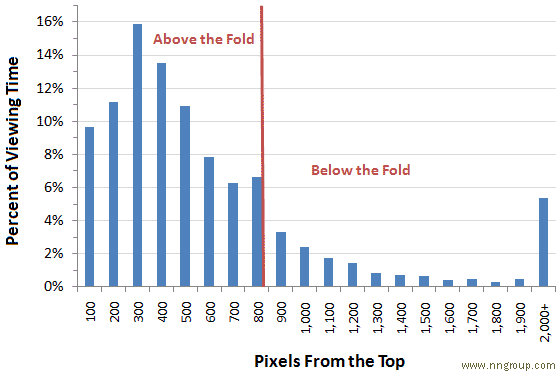
Un giardino zen fatto di equilibrio e armonia: ecco cosa è il menu di navigazione. Ricorda i dati lasciati da Jackob Nielsen: “Web users spend 80% of their time looking at information above the page fold”. C’è grande attenzione alle informazioni che si trovano nella parte alta dello schermo, devi comunicare subito la polpa del progetto.
Devi far capire alle persone chi sei, cosa fai, come ti possono contattare e quali servizi offri. Le risorse devono essere facili da raggiungere, si devono trovare nella parte più importante del blog: parlo dell’header, la sezione presente in ogni pagina web.
Grazie al menu di navigazione i lettori si spostano, scoprono risorse, arrivano sulle landing page e si incamminano verso il processo di inbound marketing che hai studiato con cura. Oppure mandano una email per chiederti consigli, leggono la pagina about me. Insomma, come creare e gestire un menu di navigazione WordPress?
Il primo punto da affrontare è questo: come inserire i link di navigazione nell’header. In questo caso le operazioni sono semplici, si trovano nel tutorial dedicato ai menu personalizzati ed è giusto riprendere i punti essenziali in questa sede.

Con WordPress puoi creare delle liste di link da trasformare in navigazione: vai nella dashboard, poi su “Aspetto” e infine su “Menu”. Qui trovi il pannello di controllo: a sinistra hai a disposizione le fonti, a destra la struttura.
Il tuo lavoro è semplice: devi decidere dove portare il pubblico. Puoi inserire tag e categorie, pagine fisse, post e link esterni. Per ogni collegamento aggiungi permalink, attributo titolo e un’etichetta di navigazione. Quest’ultimo microcontenuto è importante: permette al lettore di orientare le proprie scelte e di capire cosa sta per visitare.
 Come puoi vedere dall’immagine in alto, hai a disposizione diversi menu. Il primo si trova nella Top Bar, nella parte alta del blog. Sarà responsive? Dipende dalle impostazioni del tuo tema WordPress, ma è quasi impossibile trovare una soluzione non adeguata al mobile.
Come puoi vedere dall’immagine in alto, hai a disposizione diversi menu. Il primo si trova nella Top Bar, nella parte alta del blog. Sarà responsive? Dipende dalle impostazioni del tuo tema WordPress, ma è quasi impossibile trovare una soluzione non adeguata al mobile.
Esiste il menu di navigazione verticale? Certo, lo puoi inserire nella sidebar. Ci sono dei template che offrono questa soluzione, ma puoi creare un menu secondario e aggiungerlo alla barra laterale con un widget.
Qui a sinistra trovi uno screenshot del modulo: trascina il widget per attivarlo e indica il menu che preferisci. La mia opinione? Meglio mantenerlo in una posizione dominante e in vista, quindi nell’header.
Il menu è uno degli elementi più importanti del blog, vuoi fare in modo che sia sempre sotto l’occhio del lettore. Puoi scegliere un tema WordPress con navigazione fissa, capace di seguire lo scrolling, oppure puoi installare un plugin per ottenere questo risultato. La soluzione che preferisco: Fixed Menu Anchor.
Il menu lo puoi creare con pochi passaggi, ma adesso la domanda è un’altra: cosa devi mettere, cosa devi mostrare in questa risorsa? Ecco la checklist che rispetto ogni volta che creo un menu di navigazione per i miei blog WordPress:
Possono esserci delle variazioni, ma gli aspetti fondamentali del menu di navigazione WordPress si ritrovano in questa lista. Con una particolare attenzione al punto landing page: qui si gioca la partita, qui si lavora sodo per trasformare il lettore in un potenziale cliente.

Il menu di navigazione di un blog non dovrebbe essere articolato, non è paragonabile a quello di un portale o di un ecommerce, in ogni caso deve essere organizzato con cura. Ecco perché ti consiglio di lavorare con una mappa mentale: metti al centro la home page e crea delle ramificazioni per definire i vari passaggi del menu.
Per approfondire: ottimizzazione SEO di un articolo WordPress
Nell’organizzazione del menu di navigazione puoi aver bisogno di tag, categorie e sottocategorie: etichette utili per definire gli spostamenti del lettore all’interno del sito web. Questi movimenti vanno dal generale al particolare, ad esempio:
Per organizzare questa gerarchia hai bisogno di un menu di navigazione a tendina per aprire ogni voce in un nuovo elenco di link. Per applicare questa soluzione sul tuo blog devi ritornare nella sezione dedicata al menu e spostare i link con un “clicca e trascina”.

Qui la semplicità regna sovrana: devi trascinare il link dove preferisci e trasformarlo in un subordinato a nei confronti della categoria madre. In questi casi la mappa mentale diventa decisiva.
Spesso ho suggerito delle risorse per avere una sidebar personalizzata. È possibile creare anche un menu diverso per ogni pagina? Certo, basta usare il plugin giusto. Il primo della lista è Page Specific Menu Items, un’estensione che ti offre la possibilità di scegliere cosa eliminare o inserire.
Ancora un plugin utile per personalizzare la navigazione: Menu Swapper, poi c’è la soluzione a pagamento che risponde al nome di Different Menu in Different Pages. Questo plugin è completo, facile da usare. Lo consiglio soprattutto a chi ha blog di grandi dimensioni e cerca l’integrazione con Woocommerce.
In questo articolo ho riunito i dati utili per inaugurare un buon menu di navigazione WordPress: un elemento decisivo per il successo del tuo progetto editoriale. Hai qualche domanda? Vuoi risolvere un problema? Lascia i tuoi dubbi nei commenti.
6 commenti presenti
Deborah ha commentato il 2019-03-22 17:37:28
Uno sviluppatore ha creato un sito in word press. Se scrivo un articolo e lo associo a una categoria, in homepage finisce nella categoria giusta ma nel menu a tendina della barra di navigazione in cui sono definite le categorie, inserisce i pezzi uguale in tutte le categorie. Per esempio, nel menù a tendina ci sono le voci: storie, comunicati, notizie. Se scrivo un nuovo articolo e gli do la categoria storie, poi vado nel menu a tendina lo stesso articolo compare sia nella voce storie, sia nei comunicati, sia nelle notizie. Come posso fare? Grazie.
roberto ha commentato il 2020-05-25 13:27:32
Buongiorno io non riesco a mettere la barra del menu in alto nel mio template AVADA..che nasce con menu in basso a destra…. mi chiedo se possibile avere un aiuto
Riccardo Esposito ha commentato il 2020-05-26 13:49:19
Ciao, purtroppo è difficile dare una risposta precisa al singolo problema. Soprattutto per un particolare tema, dovresti mandare un’email al proprietario.
max ha commentato il 2020-06-20 04:04:55
Ho sviluppato per anni con sistema tradizionale e sto ora creando il primo sito con wordpress. Vorrei fare una cosa semplicissima avere una landing page con due bandierine per la scelta della lingua e poi andare o nella root per l’ italiano o in una sottodirectory per l’ inglese (e forse avro anche bisogno di aggiungere lo spagnolo più avanti)
Ho sviluppato per ora solo la parte in italiano con un menù orizzontale.
Leggendo qualche articolo sento parlare di plugins widgets etc. Per esempio per gestire due lingue nella stessa installazione di WP etc.
…per una cosa che utilizzando FTP avrei fatto in 30 secondi!
La domanda è ma non c’è un sistema semplice di creare una pagina preliminare ? E un modo altrettanto semplice di decidere dove devono risiedere i file richiesti (es. nella root del dominio od in una sottodirectory) senza utilizzare ammennicoli vari? :)
Vincenzo ha commentato il 2020-12-01 21:52:00
Salve, nel menu principale di WordPress c’è la possivbilita di avere le voci secondarie in una tendina verticale invece che orizzontale? Grazie
Riccardo Esposito ha commentato il 2020-12-13 18:25:07
In realtà la tendina è verticale, forse il singolo tema che hai scelto le propone in questo modo.